エリアグラフでは、相互接続されたデータポイントとして各系列が表示され、それらのポイントの下の領域は塗りつぶされます。各系列は、前の系列の上に表示されます。各系列は単独で表示したり、積み重ねて表示したりできます。Chart for WPF/Silverlight では、以下のタイプのエリアグラフがサポートされています。
- Area3D (WPF のみ)
- Area3Dsmoothed (WPF のみ)
- Area3Dstacked (WPF のみ)
- Area3Dstacked100pc (WPF のみ)
- AreaSmoothed
- AreaStacked
- AreaStacked100pc
3D エリアグラフ (WPF のみ)
AreaShape3D クラスは、3D エリアグラフのプロット要素に関連付けられたデータポイントにアクセスする、マウスポインタがプロット要素上に置かれているときにその要素の値を取得する、プロット要素のサイズ(ピクセル)を取得または設定する、各ポイントを滑らかな線で接続するどうかを指定するといった場合に使用します。
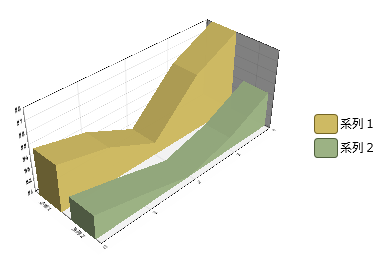
次の図は、ChartType プロパティを Area3D に設定したときの 3D エリアグラフを表します。

積み重ね 3D エリアグラフ (WPF のみ)
BaseRenderer のStacked プロパティを使用し、StackedOptions 列挙を設定して、Stacked または Stacked 100% など、特定の積み重ねエリアグラフを作成します。積み重ねグラフは、各系列の値を前の系列の値の上に積み重ねることによってデータを表します。
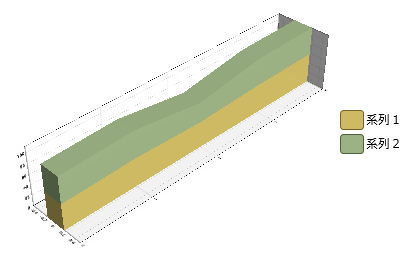
次の図は、ChartType プロパティを Area3Dstacked に設定したときの積み重ね 3D エリアグラフを表します。

3D 平滑化エリアグラフ (WPF のみ)
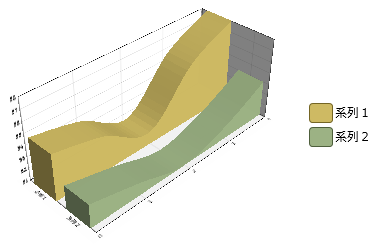
次の図は、ChartType プロパティを Area3Dsmoothed に設定したときの平滑化エリアグラフを表します。

積み重ねエリアグラフ
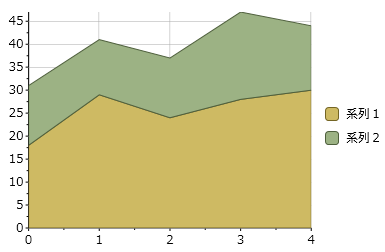
次の図は、ChartType プロパティを AreaStacked に設定したときの積み重ねエリアグラフを表します。

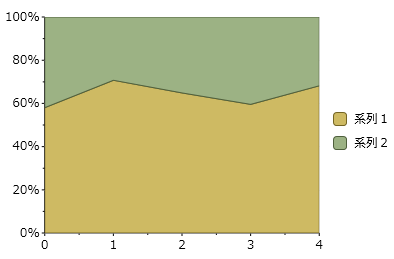
100% 積み重ねエリアグラフ
次の図は、ChartType プロパティを AreaStacked100pc に設定したときの 100% 積み重ねエリアグラフを表します。

エリアグラフを作成するには、次のマークアップを使用します。
| XAML |
コードのコピー
|
|---|---|
<c1:C1Chart ChartType="Area" > <c1:C1Chart.Data> <c1:ChartData ItemNames="P1 P2 P3 P4 P5"> <c1:DataSeries Label="Series 1" Values="20 22 19 24 25" /> <c1:DataSeries Label="Series 2" Values="8 12 10 12 15" /> </c1:ChartData> </c1:C1Chart.Data> <c1:C1ChartLegend DockPanel.Dock="Right" /> </c1:C1Chart> |
|